HTML とか Java Script などのような、ランタイムが特にいらないコンテンツをMicrosoft Azure で Web 上で公開する場合の Tips です。
方法は、以下の2つがあります。
- Web App で公開する。
- Blobストレージを利用する。
今回アップロードしたのは、「HTML5 でテトリス」という Git で公開されていたものを利用させて頂きました。
1.Web App を利用する。
App Service の Web App を利用する方法です。
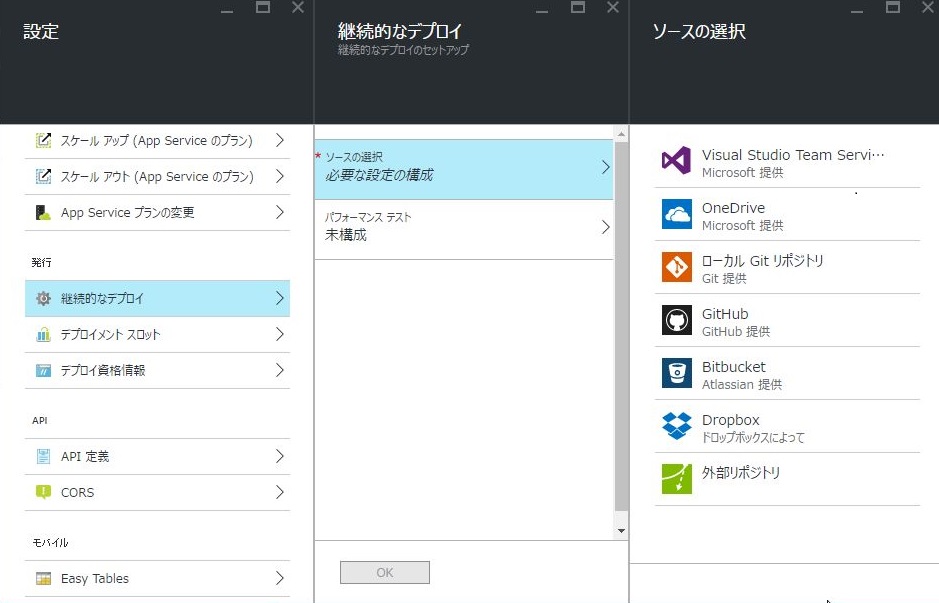
ファイルのアップロード方法は、FTP でアップロードをするほか、「継続的なデプロイ」を利用する方法がやりやすいです。
感覚的には DropBox が好きです。OneDrive からもアップロードすることができます。それぞれ、利用するサービスを入力して認証するくらいの操作になります。

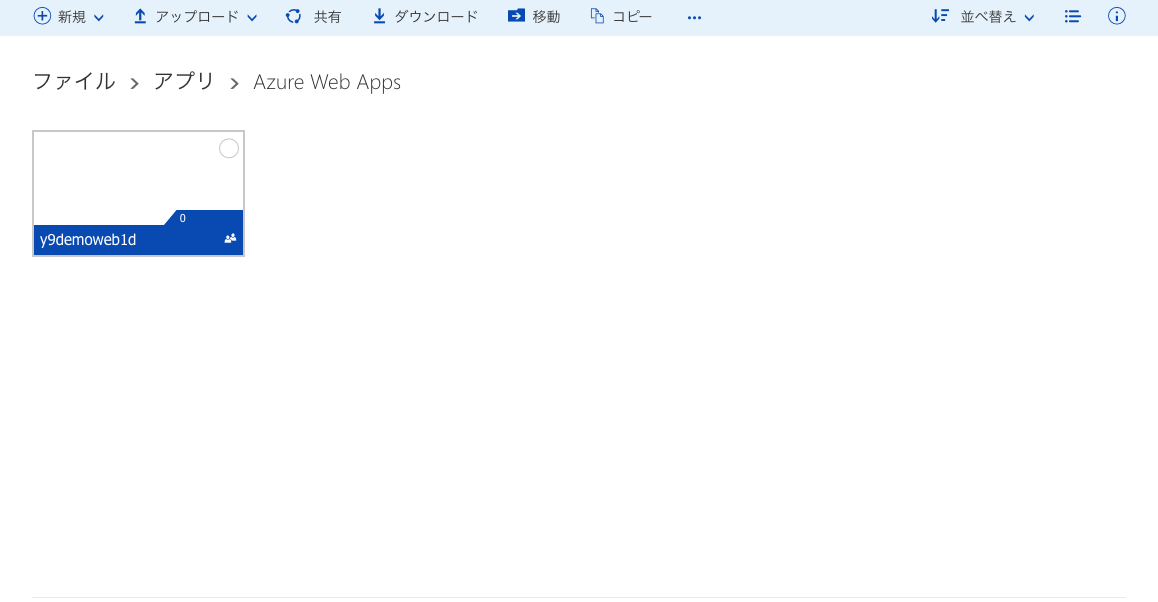
OneDriveを利用する場合、OneDriveの中に、以下のフォルダが作成されます。
「ファイル」 → 「アプリ」→「Azure Web Apps」 →「サイト名」

「HTML5 でテトリス」を One Drive にアップロードします。
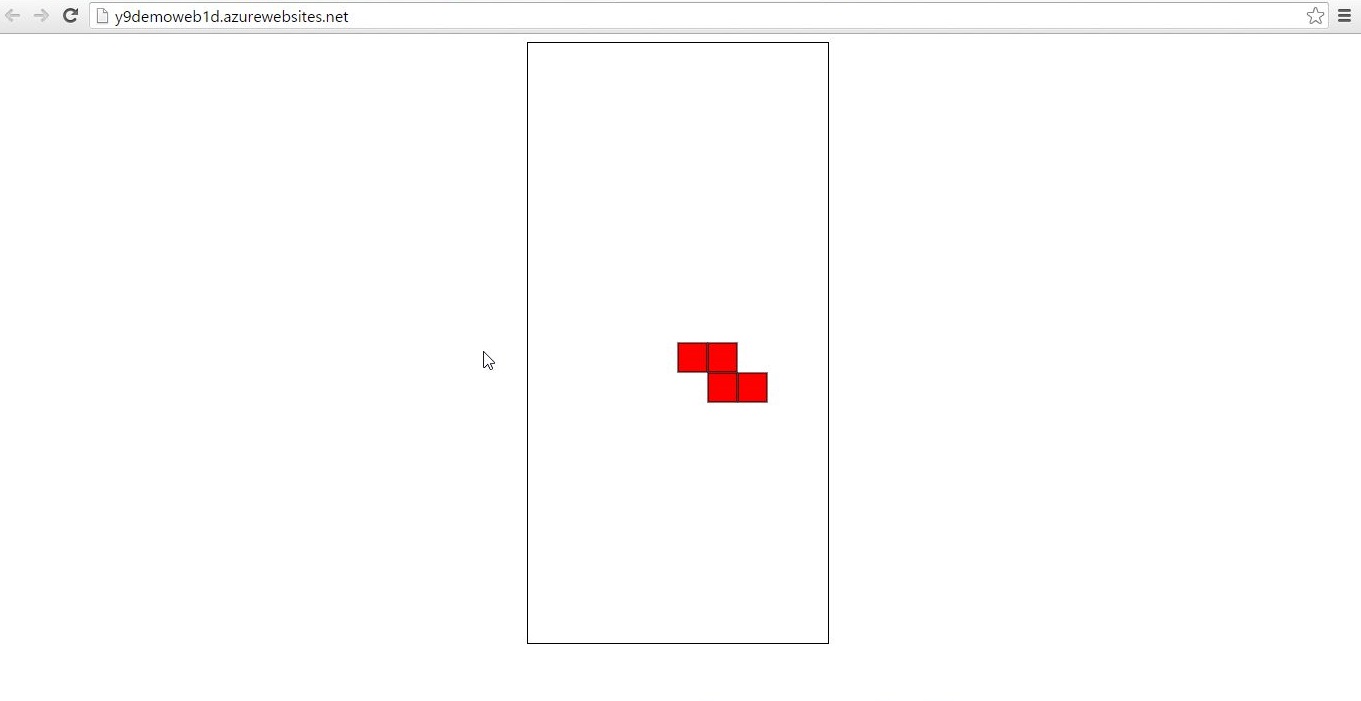
で、Web App をブラウザで起動!!
ばっちり動いてますね。

2.Blob ストレージを利用する。
今回のようなケースの場合、Blob ストレージを利用する方法もあります。
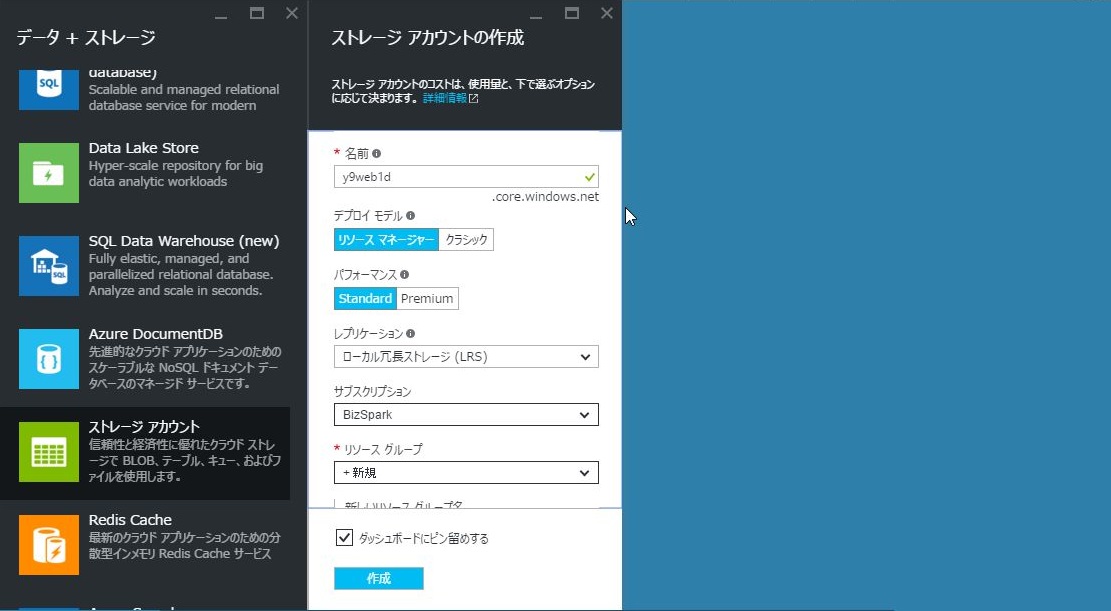
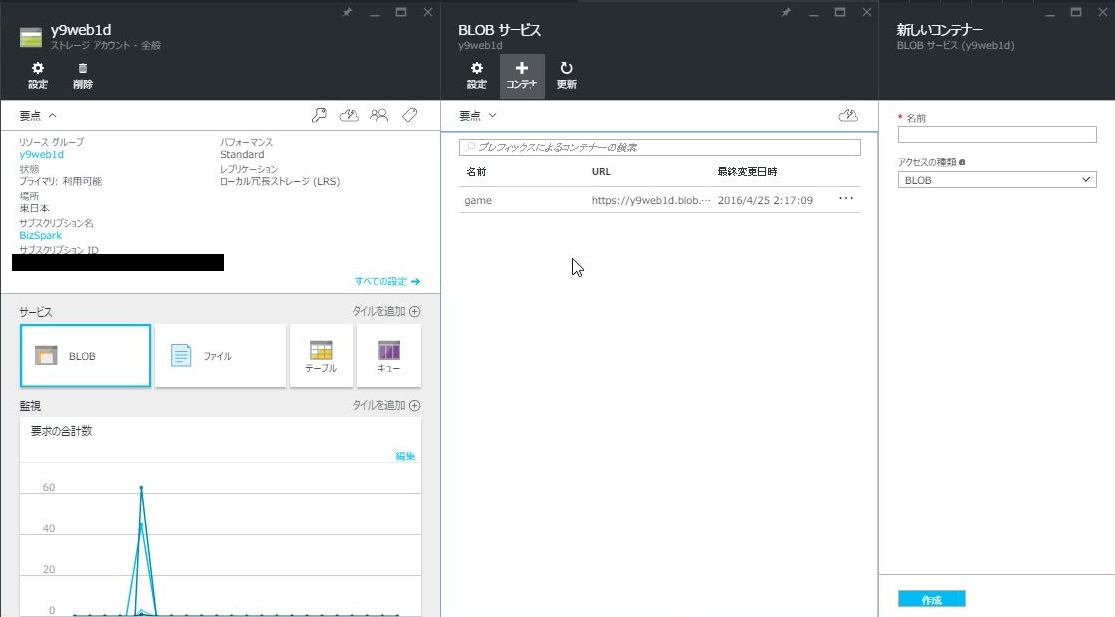
まずは、ストレージアカウントを作成します。

コンテナを作成します。アクセスの種類は「BLOB」を選択します。
下の画像は、すでに「game」というコンテナを作った状態です。

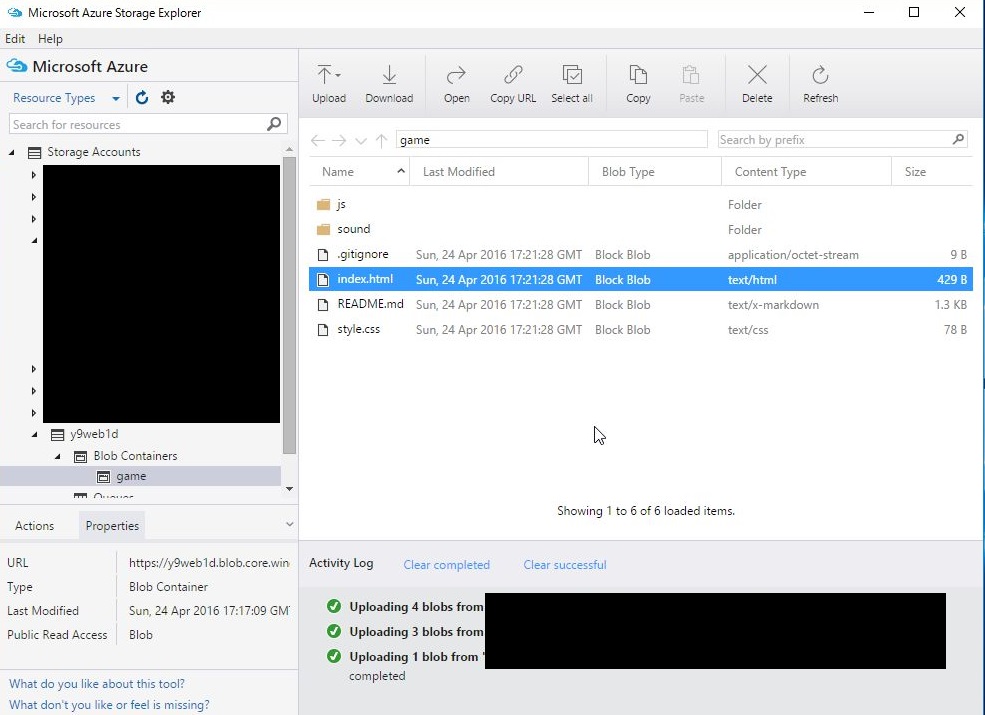
Microsoft Azure Stroage Explorer などで、Blobストレージに「HTML5 でテトリス」をアップロードします。
ちなみに、Stroage Explorer は、↓のサイトよりDLできます。
http://storageexplorer.com/

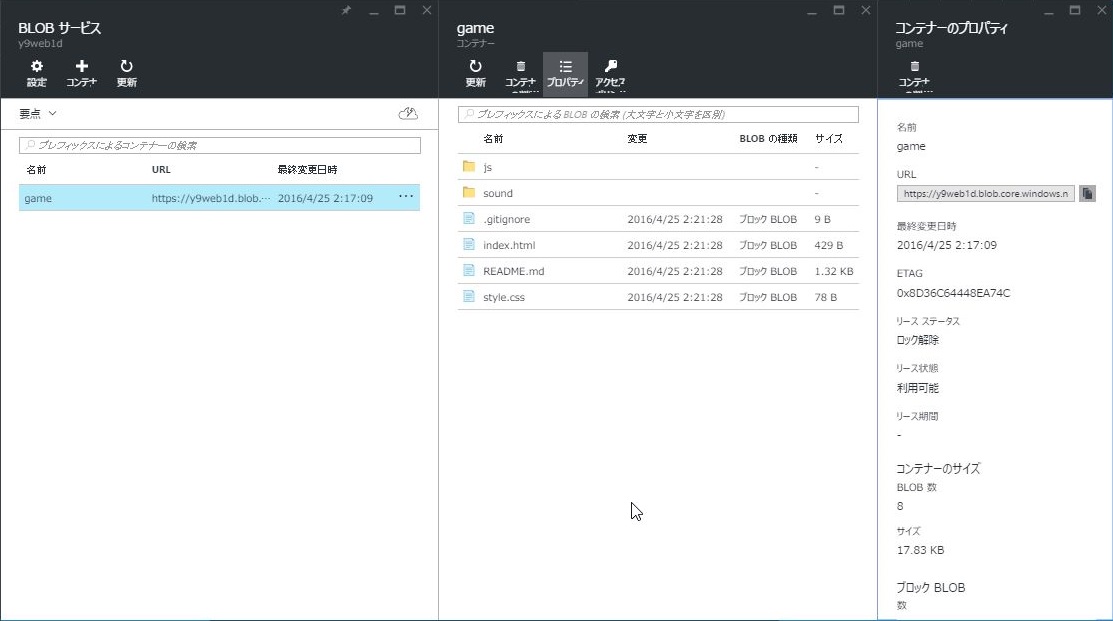
コンテナのプロパティで、URLを取得します。

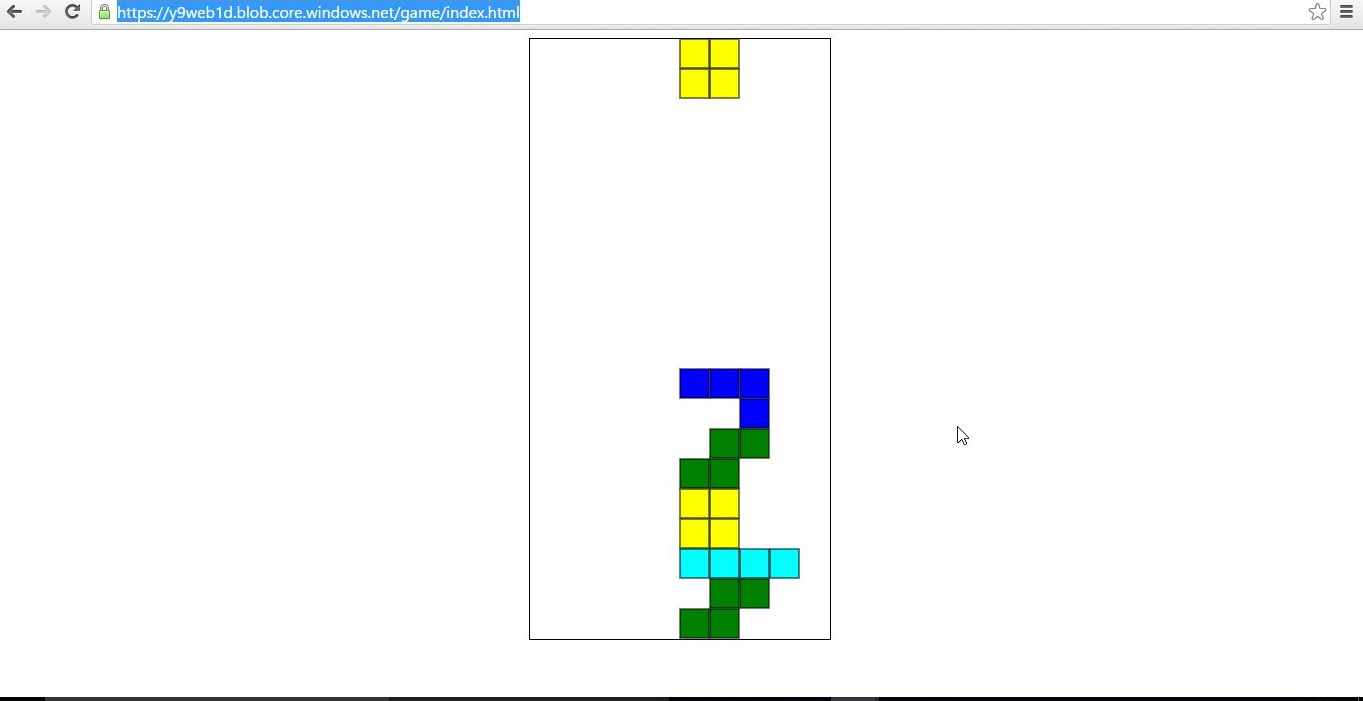
取得したURLにindex.htmlを付加してブラウザで開く!!
ばっちり動いてますね。

まとめ
どっちの方法がいいのか?
ってなると、どっちなんですかねー。
自分は、両方ともありだと思ってます。
役割としては、Web Appは、Web アプリをホストするサービスなので、近いっていえば近いし、仕事でWeb Appのモックを使ってお客様とデザインのイメージ合わせをする場合は、HTML で書いたファイルを提供してファイルサーバ上に置いてもらって確認いただいているので、Blob ストレージで動かすのもOKだと思ってます。
費用的には、Web App は無料のサービスプランもあるので、ちょっとお試しする分には、Web App でもいいと思うし、画像ファイルとかが多いのであれば、それはBlob ストレージの得意とする領域だと思いますし。
まぁー、その時々に合わせて使いやすい方ってことでいいんじゃないっすかねー。



コメント