UWP でカメラアプリのサンプル作成のメモです。
いろんなところで、似たような情報は出ているのでなんも真新しい情報はないと思いますが、自分の忘備録として書きます。
ちなみに、なんでカメラアプリ??ってのはあると思うのですが、Azure Cognitive Service をいじる上で、なんかアプリを作れるネタ仕入れておこうかな位な感じでやってます。
Cognitive であれば、音声入力もありですが、スタバでサンプル作ってるときに声だすのは恥ずかしいので、まずは、画像系でやってみようかと思った次第です。
UWP をこれから勉強する人は。。。
このブログなんか見てないで、もっと素晴らしい記事を書いている方のブログを見ましょう!!
自分は、MVPのかずきさんがかいた「かずきのUWP入門」とGitHubにあるUWPのサンプルを参考にしています。
かずきさんと面識ないけど、勝手にリンク貼っちゃおっと~。
■かずきのUWP入門というPDFをSlideShareに公開しました
http://blog.okazuki.jp/entry/2016/07/02/212346
■Microsoft/Windows-universal-samples
https://github.com/Microsoft/Windows-universal-samples
カメラアプリの作成
今回は、Windows 10 Enterprise に、Visual Studio 2015 Update 3 をインストールした環境を利用します。
今回の目標は、カメラを通して撮影する対象をアプリに表示させるところまでとしました。
作成したソース
https://github.com/ag0u3/CamAppDemo01/tree/master/CamAppDemo01
参考にした情報は、以下となります。
■Windows-universal-samples/Samples/CameraStarterKit/
https://github.com/Microsoft/Windows-universal-samples/tree/master/Samples/CameraStarterKit
■MSDN MediaCapture を使った写真とビデオのキャプチャ
https://msdn.microsoft.com/ja-jp/windows/uwp/audio-video-camera/index
プロジェクト作成など
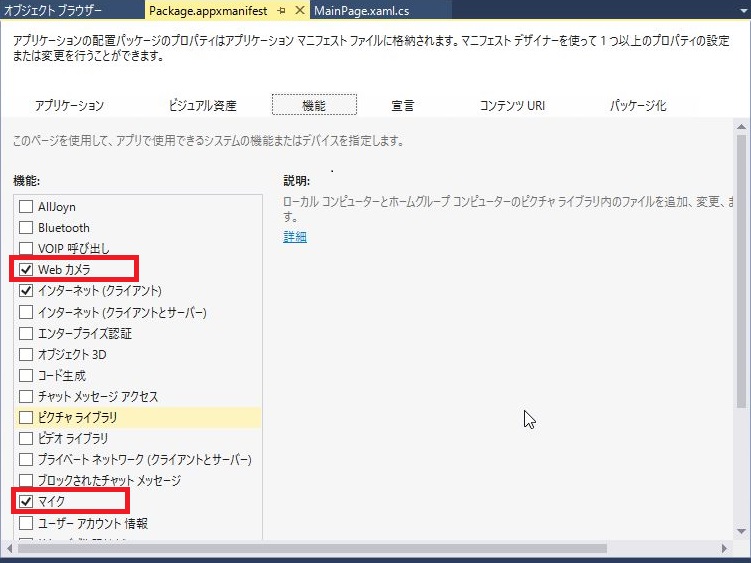
VS起動して、プロジェクトを作成したら、「Package.appxmanifest」に「Webカメラ」と「マイク」へのアクセスを許可します。

MainPage.xaml
CaptureElement を使います。ソースはこんな感じ。
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<CaptureElement Name="PreviewControl" Stretch="Uniform" />
</Grid>
MainPage.xaml.cs
今回作成したソースは、CameraStarterKit から必要な個所だけ抜き出した感じで作成しています。
要約すると、以下のようになります。
protected override async void OnNavigatedTo(NavigationEventArgs e)
{
// カメラデバイスのサーチ
var allVideoDevices = await DeviceInformation.FindAllAsync(DeviceClass.VideoCapture);
// カメラデバイスを設定
DeviceInformation desiredDevice = allVideoDevices.FirstOrDefault(x => x.EnclosureLocation != null && x.EnclosureLocation.Panel == Windows.Devices.Enumeration.Panel.Back);
var cameraDevice = desiredDevice ?? allVideoDevices.FirstOrDefault();
if (cameraDevice == null)
{
Debug.WriteLine("利用できるデバイスなし!!");
return;
}
// MediaCapture の作成
_mediaCapture = new MediaCapture();
var settings = new MediaCaptureInitializationSettings { VideoDeviceId = cameraDevice.Id };
// MediaCapture の初期化
await _mediaCapture.InitializeAsync(settings);
// CaptureElement に設定
PreviewControl.Source = _mediaCapture;
// Preview 開始
await _mediaCapture.StartPreviewAsync();
}
細かいことはよくわかってないですが、ひとまず動きました。
次回は
今回作成したサンプルに、撮影ボタンをつけてみたいと思います。



コメント