手書き文字の認識シリーズ第3段です。
前回は、Azure ML を使って、
前々回は、Azure Cognitive Service の Computer Vision API の OCR を使ってみました。
今回は、UWP でInkRecognizerContainer を使ってみます。
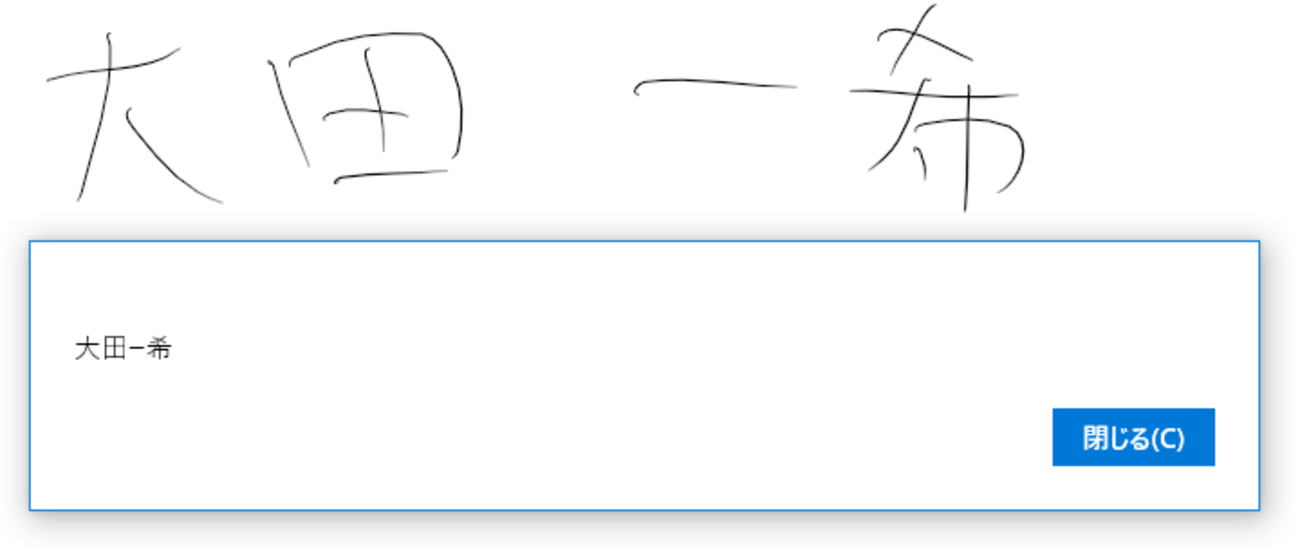
まずは、試してみた結果画像。
マウスで書いた汚い字ですが、ちゃんと認識しています。
コード
UWP のことや InkCanvas については詳しい人のブログや MSDN のドキュメントを読んでください。
ただ、書いたコードをそのまんま貼り付けます。
MainPage.xaml
<Page x:Class="UWPInkCanvas.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:UWPInkCanvas" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel>
<InkCanvas x:Name="myInkCanvas" Height="500"/>
<Button Content="文字認識" Click="ButtonInkRecognize_Click" />
<TextBlock Name="textBlock" Height="100"/>
</StackPanel>
</Grid>
</Page>
MainPage.xaml.cs
using System;
using System.Linq;
using Windows.Foundation;
using Windows.UI.Input.Inking;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace UWPInkCanvas
{
///
<summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
// 描画属性を作成する
InkDrawingAttributes attributes = new InkDrawingAttributes();
attributes.Color = Windows.UI.Colors.Black; // ペンの色
attributes.Size = new Size(10, 2); // ペンのサイズ
attributes.IgnorePressure = false; // ペンの圧力を使用するかどうか
attributes.FitToCurve = false;
// インクキャンバスに属性を設定する
myInkCanvas.InkPresenter.UpdateDefaultDrawingAttributes(attributes);
// マウスとペンによる描画を許可する
myInkCanvas.InkPresenter.InputDeviceTypes = Windows.UI.Core.CoreInputDeviceTypes.Mouse | Windows.UI.Core.CoreInputDeviceTypes.Pen;
}
private async void ButtonInkRecognize_Click(object sender, RoutedEventArgs e)
{
var recognizer = new InkRecognizerContainer();
var result = await recognizer.RecognizeAsync(
myInkCanvas.InkPresenter.StrokeContainer, InkRecognitionTarget.All);
textBlock.Text = result.Select(x => x.GetTextCandidates().First()).Aggregate((x, y) => x + y);
}
}
}
まとめ
精度めっちゃいいですよねー。そして、めちゃめちゃ簡単!!
今回のきっかけは、Tech Summit のキーノートの中のインクのデモの時に、「XPの時から文字認識をやってるから精度はいいですよね」みたいな一言を聞いて、UWPで簡単にかけちゃうのかもって思ったのがきっかけです。
で、そこからネットでググって、30分後には結果で貼り付けたサンプルアプリできて、結果が確認できちゃってました。
という位の簡単さです。
参考にさせて頂いたのは、以下のサイトです

Windows 10のUWPでInkCanvasを使って手書き文字認識をする - かずきのBlog@hatena
思ったより簡単だったのでメモメモ。因みにWindows 8のころはInkManager使ったりしてちょっとめんどかったです。 InkCanvasを置く 描画や消したりとかはInkCanvasにお任せです。 認識処理を書く 認識にはInkRe...
InkCanvas コントロールを使用する
既定の設定では InkCanvas コントロールはツールボックスに表示されません。InkCanvasコントロールを使用できるようにするには、ツールボックス上で右クリックしをクリックします。次に、「ツールボックス アイテムの選択」ダイアログで...
気になる点は、この30分で調べた範囲では、InkCanvas は、画像の読み込みと保存ができるみたいですが、InkSerializedFormat の一択みたいなんですよねー。
これが、JPEG とかもいけるようになると、めっちゃ精度のいい OCR にできるんじゃないかなーとか思ってみたり。
もっとプログラミングを勉強したら、その辺ももうちょいわかるのかな??



コメント